Bakgrund
Folkhögskola.nu är en del av Folkhögskolornas serviceorganisation FSO, en ideell förening med folkhögskolornas intresseorganisationer som medlemmar. Folkhögskola.nu har ett särskilt uppdrag - att genom relevant, extern kommunikation och fortbildning för personal, stötta folkhögskolorna i deras arbete med att rekrytera deltagare till kurser.
2021 vann folkhögskola.nu Web Service Awards pris för bästa webbplats inom kategorin samhällskommunikation. Samma år fick vi förtroendet att förvalta webbplatsen med sikte på att vinna priset igen. 2023 vann folkhogskola.nu återigen Web Service Awards pris för bästa webbplats.
Utmaning
För folkhogskola.nu är en snabb och enkel användarupplevelse viktig. I samband med att vi tog över förvaltningen av webbplatsen tog vi oss titt på hur webbplatsen mådde och kunde konstatera att det fanns en del förbättringar att göra när det laddningstider. Bland annat gjordes det mellan 50 och 80 anrop vid varje sidladdning och storleken på sidorna varierade mellan 4-40 megabyte. Enligt HTTPArchive brukar en genomsnittlig webbsida ha en storlek på ca 2,5 megabyte.
Varför ska webbsidor ladda snabbt?
- Undersökningar visar att det som stör användare mest är långsamma webbplatser. Om användare upplever webbplatsen som långsam finns en stor risk att de lämnar den.
- Omkring hälften av internettrafiken kommer idag från mobila enheter. Även om mobiler får allt snabbare uppkoppling så tar sidor längre tid att ladda på mobila enheter.
- Öka antalet konverteringar. Om webbplatsen är snabb är det fler användare som köper, bokar eller tecknar medlemskap.
- Förbättra sökresultat. Webbplatsens laddningstid är en av de faktorer som används av Google för att avgöra i vilken ordning sökresultat ska presenteras. Snabba webbplatser rankas högre i sökresultat.
Så gjorde vi
Arbetet med att förbättra prestanda sker i regel enligt fyra steg:
- Analysera
- Ta fram åtgärdslista
- Åtgärda
- Analysera igen
I fallet med folkhogskola.nu tog vi även fram en matris över de åtgärder vi kunde identifiera som utgick ifrån önskad effekt sett till nedlagd tid per insats. Eller "most bang for the buck" om man så vill.
Analysera
Det finns många olika verktyg och tjänster för att analysera webbplatsers prestanda. Ett enkelt verktyg är Lighthouse som finns inbyggt i webbläsaren Google Chrome. Det är inte det mest kraftfulla verktyget men det finns nära till hands och är enkelt att använda.
Med hjälp av Lighthouse kunde vi identifiera ett antal problem som gjorde att sidor tog onödigt lång tid att ladda - framför allt i mobila enheter.
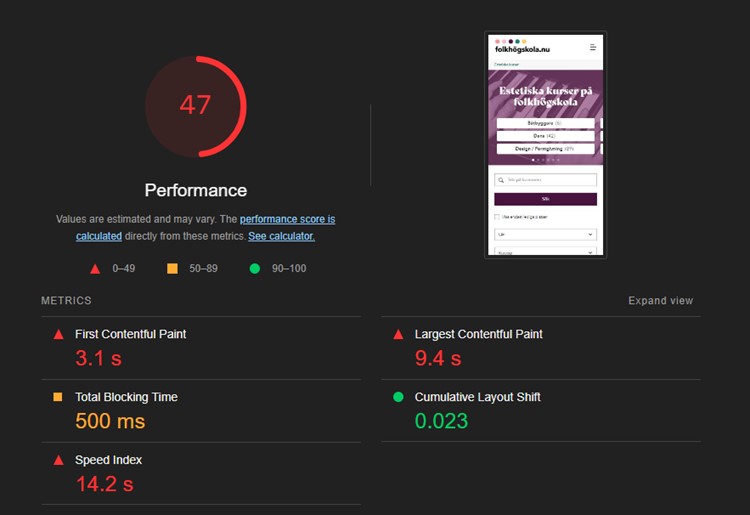
Lighthouse gav Folkhögskolas kurslistningssida ett betyg på 47/100 för mobil. Betyget grundas på Core Web Vitals som är en samling riktlinjer framtagna för bättre användarupplevelser på webben.

Mätvärdet First Contentful Paint visar till exempel hur lång tid det tar innan det första innehållet ritats ut på skärmen. Speed Index mäter hur lång tid det tar innan allt innehåll på den första skärmen ritats ut. Dessa värden jämförs sedan mot andra webbplatser och ger ett betyg med färgen grön, gul eller röd beroende på om betyget anses som bra, godkänt eller dåligt. Verktyget rapporterar också problem och föreslår möjliga åtgärder.
Vi analyserade webbplatsens olika sidvyer som startsida, kurslistning, kurs och innehåll och mätte hur snabbt de laddar, hur mycket data som laddas och hur många anrop som görs för att senare kunna jämföra resultaten.
Några av problemen vi hittade när vi analyserade webbplatsen var:
- Bilder beskärdes inte till visningsstorlek. Vissa bilder var så stora som 30 megabyte.
- Bilder använde inte moderna bildformat som WebP.
- Bilder, videor och kartor (långt ner på sidor) som ännu inte var synliga på skärmen laddades in innan användaren scrollat till dessa.
- Bilder som inte var synliga i vissa skärmlägen laddades in oavsett om de var synliga eller ej.
- Mellan 50-80 anrop gjordes vid varje sidvisning och flera av dessa till externa tjänster. Till exempel laddades typsnitt in från tre olika källor.
- Den mesta JavaScript och CSS-kod laddades in på alla sidor oavsett om det används eller ej.
- Textkomprimering verkade inte användas vilket gör att onödigt mycket data behöver laddas ner av varje användare.
- Innehåll hoppade runt när sidan laddas på grund av att typsnitt laddas in parallellt.
- Servern använde inte HTTP2.
Ta fram åtgärdslista
Efter att webbplatsen analyserats tog vi fram en åtgärdslista utifrån de problem vi hittat. För varje åtgärd gjorde vi en uppskattning för hur lätt eller svårt det är att utföra samt hur mycket effekt det ger. Utifrån detta kunde vi prioritera åtgärderna vilket underlättar att avgöra i vilken ordning arbetet ska utföras.
| Åtgärd | Svårhetsgrad | Effekt | Estimat | Prio |
|---|---|---|---|---|
| Lazyloada bilder, videor och kartor | Lätt | Hög | Liten | 1 |
| Använd http2 | Lätt | Medel | Liten | 1 |
| Komprimera, beskär och optimera bilder (erbjud webp-bilder) | Medel | Hög | Medel | 1 |
| Ladda in resurser som används på första skärmen i förväg | Lätt | Medel | Liten | 2 |
| Ladda in färre resurser (bundla script och css som laddas in överallt) | Medel | Medel | Medel | 2 |
| Lägg resurser lokalt på webbservern istället för att använda CDN | Lätt | Medel | Liten | 2 |
| Erbjud bilder i olika storlekar | Svår | Hög | Stor | 3 |
| Dela upp och ladda in resurser först när de behövs | Svår | Medel | Stor | 3 |
| Ta bort oanvänd JS och CSS | Svår | Liten | Stor | 4 |
Åtgärda
Vi bestämde oss för att börja med att åtgärda "lågt hängande frukter" - de åtgärder som vi bedömt som lätta eller medelsvåra att genomföra och prioriterat som 1 eller 2. Under detta arbete gick vi igenom webbplatsens kod och genomförde åtgärder:
- Vi lade till automatisk beskärning av bilder så att de beskärs till en mindre storlek och att bilder presenteras i formatet Webp för webbläsare som kan visa bilder i det formatet. Webp-bilder har ofta en mindre filstorlek än andra format som JPG eller PNG.
- Lade till fördröjd inladdning för bilder, videor och kartor som inte syns direkt när sidan laddats (lazy loading). Om användaren inte scrollar ner till botten av sidan är det onödigt att ladda in hela sidan.
- Flyttade externa resurser som typsnitt så de laddas från samma webbserver för att minska antalet externa anrop. Det tar lite extra tid att ansluta till andra adresser och det är i regel därmed inte rekommenderat att ha för många externa anrop.
- Vi minskade antalet typsnitt som används från 7 till 5.
- Minimera att innehåll hoppar runt när sidan laddas genom att i förväg ansluta och ladda resurser som typsnitt och kartor som visas på "första skärmen" när sidan laddats. Förutom att det ser tråkigt ut när innehåll flyttar på sig behöver webbläsaren rita om webbsidan om och om igen vilket tar extra tid.
- Städade bort resurser som inte längre används. Till exempel laddades ramverket jQuery UI in utan att användas.
Analysera förbättringar
När vi publicerat förbättringarna för webbplatsen var det dags att mäta på nytt för att kunna se förbättringarna. Det vi snabbt kunde se utifrån de sidor vi valt att använda för mätningarna var att:
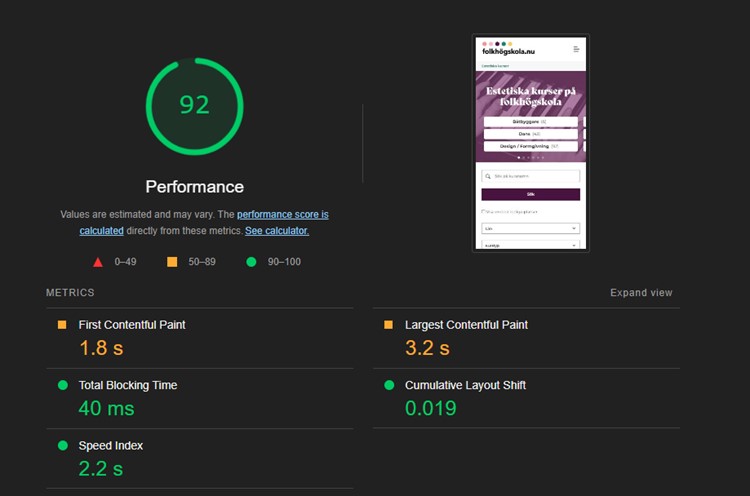
- Betyget för kurslistningssidan i Lighthouse hade ökat från 47 till 92.
- Speed index hade minskat från 14,2 sekunder till 2,2 sekunder.
- De flesta sidor hade ett betyg på omkring 90 för mobil och 99-100 för desktop.
- Snittstorlek för en sida hade minskat från 3,9 megabyte till 1,5 megabyte.
- Antalet anrop vid sidladdning hade i snitt minskat med 11.
- Sidor laddades i snitt nästan dubbelt så snabbt som innan.

Resultat
Med små enkla insatser kunde vi se en avsevärd förbättring - framförallt i mobil där sidorna nu laddar flera sekunder snabbare. Det finns mer som skulle kunna förbättras som att ladda in bilder i olika storlekar beroende på skärmstorlek och att dela upp inladdning av kod men efter vår analys gjorde vi bedömningen vi uppnått tillräckligt stor förbättring.

