Detta är en fördjupningssida till Metamatrix guide Så gör du digitala kartor tillgängliga. Planen är att successivt uppdatera innehållet, så hör gärna av dig med förslag och frågor!
Kartor: Kognitiv tillgänglighet
Den som tolkar en karta fel riskerar att gå vilse eller fatta dåliga beslut. Här är några förslag på hur du kan göra kartor kognitivt tillgängliga.

Skriv tydliga rubriker och instruktioner
Precis som att själva kartan behöver en tydlig rubrik, behöver också informationspaneler eller grupper av reglage tydliga rubriker. Tänk också på att använda klarspråk i instruktioner. Utgå från användarnas behov och förutsättningar, precis som för all annan digital information!
Visa lagom mycket information
Kartor kan vara väldigt innehållsrika och komplexa. Ibland i onödan. Fundera på vilka informationslager och reglage som användaren verkligen har behov av. Skala bort onödigheter så blir kartan enklare att använda. Dessutom kan den ge ett renare intryck rent estetiskt.
Ibland finns ingen tid för att skräddarsy en karta, men om den förväntas användas mycket eller få stor spridning behöver den anpassas för ändamålet.
Ibland har olika användare olika behov. Kanske kan ni låta användaren själv välja kartvariant, eller välja vilka lager som ska visas? Se även avsnittet låt användaren påverka presentationen i fördjupningen om visuell tillgänglighet.
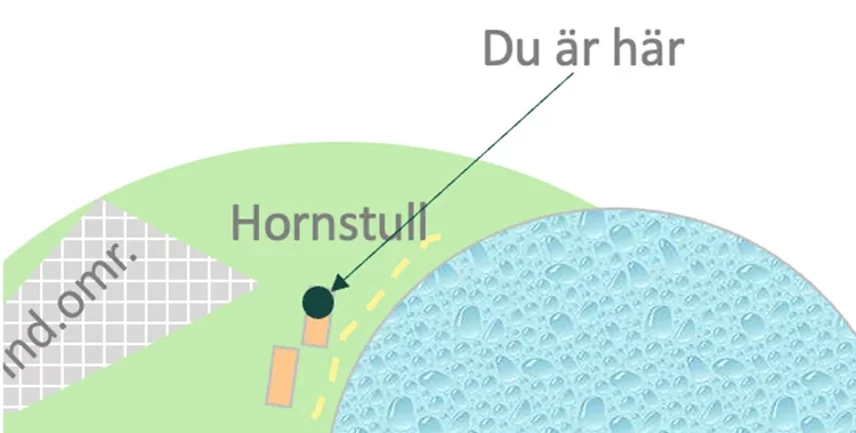
Visa var användaren är
I den digitala världen är det ofta (men inte alltid) möjligt att markera användarens aktuella position i kartan. Oftast genom att använda en GPS-funktion i användarens digitala enhet. Det är inte alltid meningsfullt, men i kartor som används för navigering underlättar det ofta.

Information om användarens position kan, förutom att skapa individuella vägbeskrivningar (se fördjupningen om alternativ till grafisk presentation) också användas för att automatiskt filtrera fram den mest relevanta informationen.

För att hitta användarens position i en webbaserad lösning kan webbsidan använda ett API som kallas geolocation. Det är tekniskt enkelt, men eftersom positionen är en personuppgift måste användaren samtycka och den som ansvarar för webbplatsen ta ansvar för behandlingen av personuppgifter. Fundera på om funktionen är värd den extra hanteringen, och gör inte systemet beroende av att känna till användarens position.

Var konsekvent
Om det finns flera kartor på en sajt är det bra om samma mönster och färger betyder samma sak i alla kartor. Annars finns det risk för att användaren gör fel tolkning. Ibland är det inte möjligt: En webbplats med många kartor kan behöva återanvända både mönster och färger för olika ändamål. Men försök att åtminstone vara konsekvent när samma typ av data ska visualiseras på flera kartor.
Placering och formgivning av knappar och reglage bör också vara så konsekvent som möjligt, liksom funktionalitet. Om en hjälpknapp har ett frågetecken som symbol och ligger i övre högra hörnet i ett kartsystem så är det bra om samma utformning återkommer i andra kartsystem.
Det är också bra att följa konventioner som gäller generellt - alltså inte bara inom den egna sajten. Exempelvis brukar plus-tecken oftare användas för att förstora (zooma in) än för motsatsen. Försök därför att undvika att använda plus-tecken i betydelsen "visa ett större område" eller liknande (alltså raka motsatsen).
Tillbaka till Metamatrix guide

Så gör du digitala kartor tillgängliga
En orientering om hur du kan presentera geografisk information och kartor på webben utan att exkludera människor med funktionsnedsättning och bryta mot lagar om tillgänglighet.
