Vad är avstavning?
När ett ord är långt och inte riktigt får plats mot slutet på raden, kan ordet delas och föras ner på nästa rad. Det kallas avstavning och är lika gammalt som det skrivna språket.

Avstavning i datorprogram
Ordbehandlingsprogram har fint stöd för avstavning, så även layoutprogram (eller program för desktop publishing, som det hette en gång i tiden).

Avstavning på webben
Förväntningarna är höga på webbläsare som många tror ska klara avstavningar utan problem. Det gör de inte.
Den tidiga webben hade långa rader och breda skärmar. Då fanns det inte något direkt behov av avstavning. Problemen kom när vi började titta på smala skärmar (telefoner) och placera text i smala kolumner. Standardinställningen för HTML är att ord inte avstavas alls, vilket gör att ord hamnar utanför kanterna eller försvinner utanför skärmens bildyta.

Bindestreck
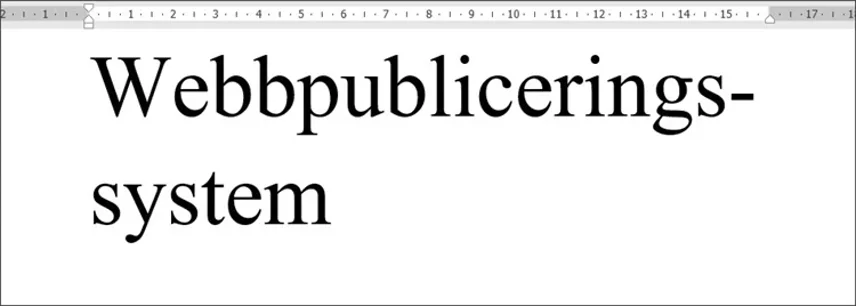
Det fungerar att skriva in ett vanligt bindestreck i ord för att de ska avstavas. Men bindestrecket blir då synligt oavsett om ordet behöver avstavas eller inte vilket inte är önskvärt. Innan de smarta telefonernas intåg gick det oftast att avstava med hårda bindestreck då det gick att avgöra var ord behövde avstavas. När webben blev responsiv fungerade detta inte längre eftersom antalet ord som får plats på en rad skiljer sig beroende på skärmens bredd.
Behovet av avstavning är stort
Många användare har behov av att förstora texten på sin skärm vilket ytterligare ökar kraven på avstavning. Enligt kraven på digital tillgänglighet ska det gå att förstora text och avstånd utan att funktionalitet försvinner eller att layouten "går sönder". WCAG-riktlinje 1.4.4 säger att det måste gå att öka till dubbel teckenstorlek och riktlinje 1.4.12 säger att det ska gå att öka avstånden mellan tecken, ord, rader och stycken till viss grad. Det finns även krav i standarden EN301549 som säger att digitala tjänster ska respektera användarens inställningar av exempelvis teckenstorlek.
Eftersom allt fler sektorer av samhället berörs av lagkrav på tillgänglighetsområdet är det alltså inte bara användarnas behov som gör att vi behöver bli bättre på avstavning på webben, utan även juridiken.
Detta löser man väl med lite CSS och HTML?
Word-break
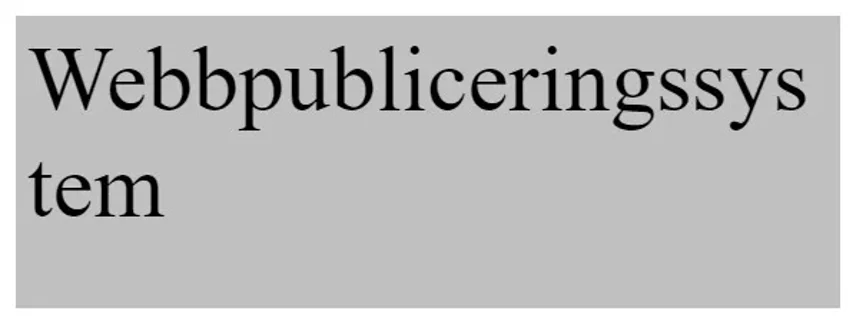
Egenskapen word-break i CSS kan radbryta ord. Det är väl bra? Nej, inte särskilt. Ord bryts, men utan bindestreck. Dessutom bryts ord alltid mot slutet, helt utan tanke på avstavningsregler.

Kodexempel word-break: