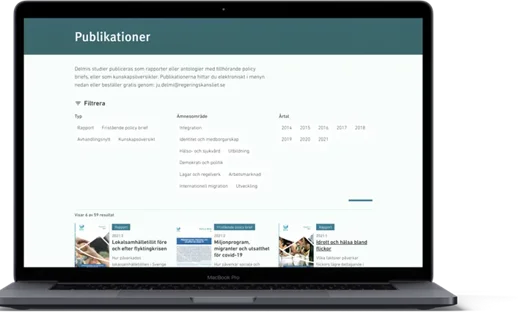
Delmi ville ha en webbplats som på ett pedagogiskt sätt förmedlar kunskap på migrations- och integrationsområdet. Ett annat mål var att den skulle bli digitalt tillgänglig enligt lagen om tillgänglighet till digital offentlig service, så att så många som möjligt kan ta till sig den oavsett till exempel funktionsnedsättning.
Nya Delmi.se - enklare att ta del av forskning om migration
När Delmi – Delegationen för migrationsstudier ville ha en ny webb var de främsta kraven en tillgänglig webb och uppdaterad design. Utmaningen var ett tidsmässigt tajt projekt. Vi kom i mål genom att jobba nära kunden, vara tydlig med prioriteringarna och fokusera på minsta möjliga körbara lösning (MVP Minimum Viable Product).

Resultatet har överskridit våra förväntningar! Utöver att möta kravet om tillgänglighet lyckades Metamatrix skapa en modern och visuellt tilltalande webbplats som gör det lätt för besökare att hitta relevant information. Umbraco CMS har påtagligt underlättat arbetet för oss som lägger ut innehåll på webbplatsen. Projektgruppen på Metamatrix har varit otroligt lyhörda, tillmötesgående och snabba på att svara på våra frågor och funderingar. Vi kunde inte vara nöjdare, varken med samarbetet eller slutresultatet! "
Delmis tidigare webb var byggd i ett publiceringsverktyg som inte motsvarade deras behov. Nu föll valet på Umbraco CMS, eftersom det är ett lättarbetat open source-baserat publiceringsverktyg som har den funktionalitet de flesta organisationer behöver.
Hållbart koncept genom att återanvända layout
I designen strävade vi efter ett hållbart koncept med en användarvänlig interaktionsdesign och en luftigare och renare känsla jämfört med tidigare.
Vi tog fram tillgänglighetsanpassade färger för webben utifrån Delmis nuvarande grafiska profil, framför allt förstärkte vi kontraster för att möta tillgänglighetskraven.
Steg två var ett sammanhängande formspråk för hela webbplatsen för att få ett hållbart digitalt koncept. Genom att återanvända layout och komponenter på olika ställen på webbplatsen kunde vi hålla nere antalet sidtyper, vilket på sikt bäddar för en mer hållbar förvaltning.

Konsekvent navigering och filtrering
Webbplatsens navigering och struktur fick ett lyft bland anant genom en bättre filtrering av Delmis publikationer och statistik. Målet var en lösning som både stödjer Delmis verksamhet och användarnas behov. Det blev en utmaning att hitta samma typ av filtrering för både publikationer som för statistiken. Vi ville ha en återanvändbar lösning och strävade efter att användarna ska känna igen sig i filtreringen, oavsett typ av innehåll.
Projektmål - digital tillgänglig webb
Det viktigaste projektmålet var en tillgänglig webbplats. I ett nyutvecklingsprojekt ställer det främst krav på utvecklarna. Sedan ligger mycket ansvar på redaktörerna, och stöttade vi allt eftersom i projektet.
Bygg tillgänglig webb med framgång
Det finns några faktorer som är bra att hålla fast vid när man ska bygga tillgängliga webbplatser.
- Använd Scrum som arbetssätt och agil utveckling. Teamet arbetar i korta sprintar med fokus på att leverera värde.
- Håll saker enkelt. Prioritera tillgänglighet före komplexa funktioner.
- Skapa en kultur där tillgänglighet är en del av utvecklingsprocessen, inte något som görs i efterhand.
- Testa tillgänglighet för varje story direkt i sprinten med både automatiska tester och manuell testning.
- Gör en övergripande testning med automatiska verktyg i slutet av varje sprint för att säkerställa att inga oväntade problem uppstått med tiden.
- Gör en större granskning i sista sprinten. Kontrollera också prestanda, gå igenom koden och dubbelchecka webbplatsen.
Fin-fina siffror i Google Lighthouse
Google Lighthouse mäter kvaliteten på webbsidor. Verktyget granskar automatiskt prestanda, tillgänglighet och sökmotoroptimering av webbsidor.
När vi jämförde startsidan på den gamla och den nya webben i Lighthouse hade siffrorna gått från 77 i tillgänglighet till 100 på den nya webben. Prestandan har ökat från 79 till 100 på den nya webben. Best practice ökade från 86 till 100. Och SEO från 91 till 100. Det här är siffror som vi naturligtvis är mycket stolta över.
Läs mer om designkoncept

Maskinentreprenörerna
För att hjälpa Maskinentreprenörerna (ME) att öka nyttan för medlemmarna samt möta medlemmarnas behov i digitala kanaler har vi i samarbete med ME tagit me.se till nästa nivå.

STIL
Under sommaren och hösten 2023 arbetade STIL och Metamatrix tillsammans för att ta fram en ny, tillgänglig och användarvänlig webbplats.

UX och Design
