By Pär Lannerö
A little more than a week ago, the W3C requested comments on a whole group of new draft standards: The Personalization Documents. They define semantics for personalization of web content. Towards the end of this blog post I provide comments on the proposals, but first an introduction.
Without semantics, data is meaningless
A number or a word all by itself has little value:
2392
But if you know the meaning of this data - its semantics - it can be extremely valuable.
Your pin code: 2392
Semantics can help you open doors, get money, make good decisions and connect with people.
Visual design can communicate meaning

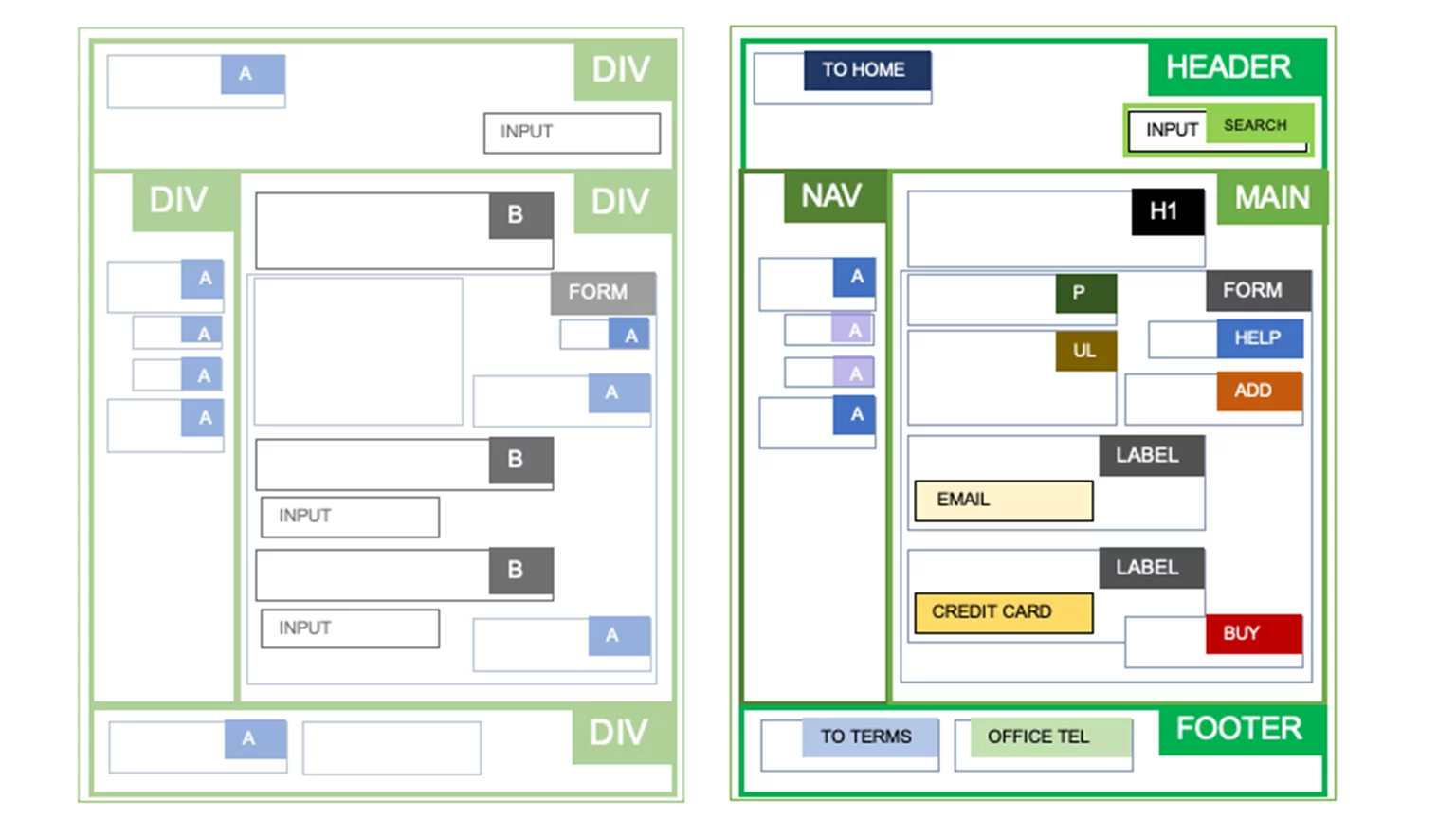
With good visual design, we can often understand the meaning of a number or a sentence by looking at it. We can extract meaning from colors, sizes, positions, adjacent text, lines, arrows, headers, symbols and diagrams.
- At least if we are digitally literate human beings with sufficient eyesight, language skills, background knowledge, and ability to focus, process information and remember.
Visual design does not meet all users' needs
Some users do not see at all - but listen or feel web pages. Others, on the contrary, can only understand images. Some get frustrated by simplification, others require it. Some users prefer details, but have too little time to read. Others again need translation. Some struggle with words. Others with numbers. Some visitors are bots, perhaps only looking for numbers.
How can design accomodate for such a wide range of different needs?
Invisible design can meet diverse needs
Just as responsive web design can optimize content to screen width, personalized web design can optimize content to individual user needs!
The key to personalized web design is semantics. Invisibly hidden as in-page metadata.
Being a markup language, HTML has always been used to assign standardized semantics to page content. The A element for links and H# elements for headers have been around since the birth of the web. HTML5 further standardized the semantics of page structure (nav, main, footer...). The ARIA specification adds even more standard semantics, primarily used by screen readers (aria-expanded, aria-current, aria-invalid...).
What's in the new proposed standard?
The new specifications propose a number of new HTML attributes, all prefixed with data-. They also list values to be used for those attributes.
Here are a few examples:
Let the user chose level of detail

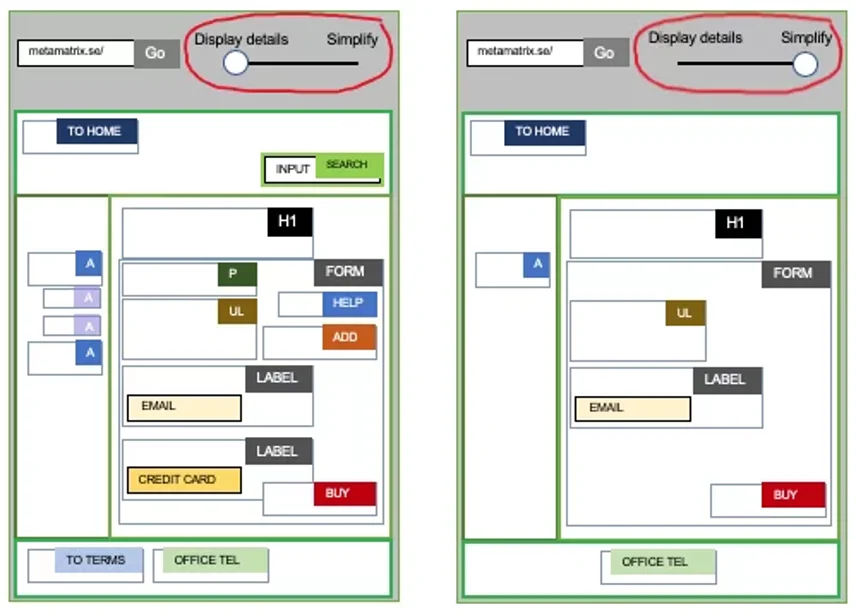
Browsers can feature a simplification switch if content authors add simplification semantics.
A page section containing non-essential but nice-to-have information could be decorated with the html attribute data-simplification=”low" so that it can be hidden by the browser from users who need to reduce complexity. We already have something like this in the "reader mode" views offered by many web browsers, but the behaviour of those are determined by their developers and not easy to predict. The new specifications could give control over simplification to content authors.
Let the user chose familiar icons
If a button with the text ”Checkout” (proceed to payment) is decorated with the html attribute data-action="checkout" a web browser can present an icon that the user can recognize.

Checkout symbol from the pictogram.se library
At least a handful different languages exist that consist of images. For example PCS, Bliss, Widgit and Pictogram. The genius of standardizing on terms rather than on icons is that the user can configure from what language the browser should pick icons to include as illustrations within web pages.
And of course, instead of images, the web browser could present translations into other languages. As long as the list of standardized values is kept reasonably short, maintaining a centralized repository of translations into most languages is absolutely feasible.
Make shortcuts possible
Screen readers already offer users shortcuts to landmark regions and page headings. With the data-destinationattribute, it will be possible to offer even more standardized shortcuts, potentially saving time and facilitating orientation.